

|
by Carlo Scodanibbio |
|
| home | course program | course leader | enquiries | enrol | testimonials | download |
|
Lessons
welcome1 - chapter a 1 - chapter b 1 - chapter c 1 - chapter d 1 - chapter e 1 - chapter f 1 - chapter g 1 - chapter h 1 - chapter i 1 - chapter j 1 - chapter k 2 - chapter a 2 - chapter b 2 - chapter c 2 - chapter d 2 - chapter e 2 - chapter f 2 - chapter g 2 - chapter h 3 - chapter a 3 - chapter b 3 - chapter c 3 - chapter d 3 - chapter e 3 - chapter f 3 - chapter g 3 - chapter h 4 - chapter a 4 - chapter b 4 - chapter c 4 - chapter d 4 - chapter e 4 - chapter f 4 - chapter g 4 - chapter h 4 - chapter i 4 - chapter j 4 - chapter k 5 - chapter a 5 - chapter b 5 - chapter c 5 - chapter d 5 - chapter e 5 - chapter f 5 - chapter g 6 - chapter a |
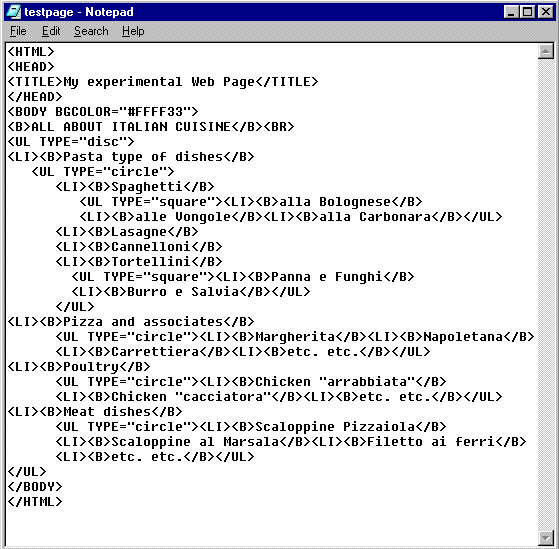
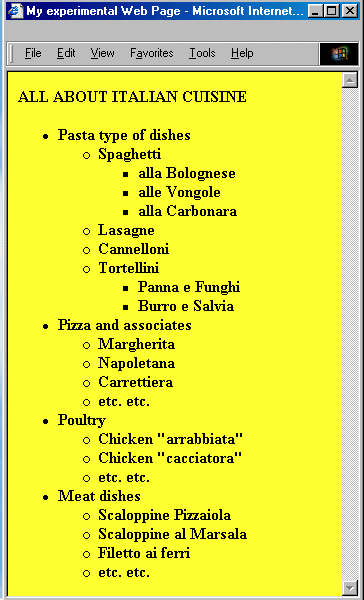
how to improve ordered listsBy intervening on the counting style of the Ordered List. In the <OL> Opening Tag use the Attributes TYPE and, if necessary, START. Let's see TYPE: TYPE="1" is the default setting, which will render default numbers (1, 2, 3, etc.)TYPE="A" will render the list with capital letters (A, B, C, etc.) TYPE="a" will render the list with lower case letters (a, b, c, etc.) TYPE="I" will render the list with Large Roman Numerals (I, II, III, etc.) TYPE="i" will render the list with small roman numerals (i, ii, iii, etc.) As far as the Attribute START is concerned START="3" will make your ordered list count starting with 3 (C,c,III,iii) instead of 1 (A,a,I,i) If you are a fanatic of these techniques, or, perhaps, you need them for your professional Web Pages, see these examples of ordered lists, and then their HTML codes. Wow, are you happy ? I realise that "forcing" a FONT Tag outside LI items obtains better results than what you have seen - you may do so, and Browsers will give you a lot of satisfaction, but an HTML Validator will tap you on your fingers - the choice is yours..... I had so much fun making all these gadgets that I think I am going to feed you some more little tricks. nested listsBoth Ordered and Unordered Lists can be "nested", like to say you can have a List inside another List (inside another List, and so on....).Is this very important ? Not so important, but one day you may need this stuff, so let me tell you about it - if you think you will never need such a beauty, just skip this subject and we shall be friends again. How do you nest Lists ? Simply by placing a new List in the desired spot of the "container" List. Example:  will get you this:  How are you feeling ? In conclusion, Unordered Lists can be used for Hotlists, to display Menus, to organise and highlight points of a presentation, etc. Ordered Lists can be used to organise Tables of Content, Indices, and sequential sections of text. |
|
previous |
shut-down this HTML story ! |
|