

|
by Carlo Scodanibbio |
|
| home | course program | course leader | enquiries | enrol | testimonials | download |
|
Lessons
welcome1 - chapter a 1 - chapter b 1 - chapter c 1 - chapter d 1 - chapter e 1 - chapter f 1 - chapter g 1 - chapter h 1 - chapter i 1 - chapter j 1 - chapter k 2 - chapter a 2 - chapter b 2 - chapter c 2 - chapter d 2 - chapter e 2 - chapter f 2 - chapter g 2 - chapter h 3 - chapter a 3 - chapter b 3 - chapter c 3 - chapter d 3 - chapter e 3 - chapter f 3 - chapter g 3 - chapter h 4 - chapter a 4 - chapter b 4 - chapter c 4 - chapter d 4 - chapter e 4 - chapter f 4 - chapter g 4 - chapter h 4 - chapter i 4 - chapter j 4 - chapter k 5 - chapter a 5 - chapter b 5 - chapter c 5 - chapter d 5 - chapter e 5 - chapter f 5 - chapter g 6 - chapter a |
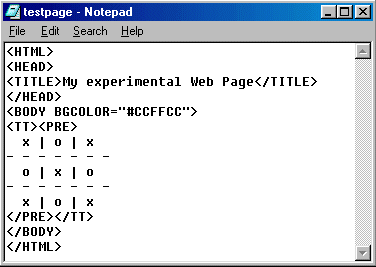
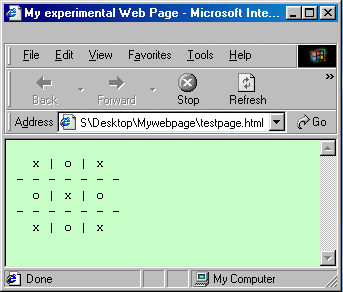
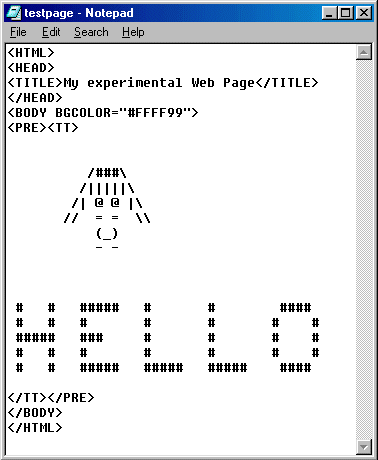
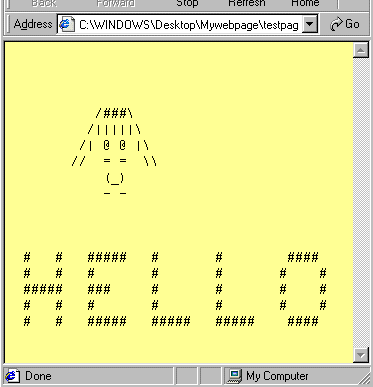
other formatting tools : preformattingAs said before, the Browser doesn't understand formatting, it just displays text in a steady stream, unless you make appropriate use of the BR and P Tags and the Special Character.So, for instance, this code: <BODY BGCOLOR="#FFFFFF"> x | o | x - - - - - - - o | x | o - - - - - - - x | o | x</BODY> would be displayed by the Browser as a continuously flowing string of text like this: x | o | x - - - - - - - o | x | o - - - - - - - x | o | x But with the <PRE> PREFORMAT Tag and, generally, on condition that a TT type of Font is used, it is possible to transform the Browser into a more human and friendly tool, and make it display our stuff the way we type it. For instance, this code:  would be displayed by the majority of Browsers like this:  and this code:  would be rendered like this:  REMARKS:
if(!window.JSFX)
JSFX=new Object();
if(!JSFX.Browser)
JSFX.Browser = new Object();
JSFX.Browser.mouseX = 0;
JSFX.Browser.mouseY = 0;
if(navigator.appName.indexOf("Netscape") != -1)
{
JSFX.Browser.captureMouseXY = function (evnt)
{
JSFX.Browser.mouseX=evnt.pageX;
JSFX.Browser.mouseY=evnt.pageY;
}
Huh, huh, heavy stuff this.....
And this is all for the PRE Tag.
|
|
previous |
shut-down this HTML story ! |
|