

|
by Carlo Scodanibbio |
|
| home | course program | course leader | enquiries | enrol | testimonials | download |
|
Lessons
welcome1 - chapter a 1 - chapter b 1 - chapter c 1 - chapter d 1 - chapter e 1 - chapter f 1 - chapter g 1 - chapter h 1 - chapter i 1 - chapter j 1 - chapter k 2 - chapter a 2 - chapter b 2 - chapter c 2 - chapter d 2 - chapter e 2 - chapter f 2 - chapter g 2 - chapter h 3 - chapter a 3 - chapter b 3 - chapter c 3 - chapter d 3 - chapter e 3 - chapter f 3 - chapter g 3 - chapter h 4 - chapter a 4 - chapter b 4 - chapter c 4 - chapter d 4 - chapter e 4 - chapter f 4 - chapter g 4 - chapter h 4 - chapter i 4 - chapter j 4 - chapter k 5 - chapter a 5 - chapter b 5 - chapter c 5 - chapter d 5 - chapter e 5 - chapter f 5 - chapter g 6 - chapter a |
In order to progress with this Lesson and the following ones you should "toggle" between:
Alternatively, please study a quick tutorial on toggling between windows and managing windows (Enclosure 05). Now you can carry on playing with your testpage.html HTML Code in Notepad, introducing changes within the BODY Tags. Save your work frequently - in fact you must save your HTML textual Code every time you make a change if you want to see the corresponding effects - and toggle between Notepad and the Browser window displaying testpage to see immediately your progresses and to correct errors. When you go to the Browser's window to see the effects of your work, do not forget to "refresh" (Explorer) or "reload" (Netscape) your Browser. The Refresh and Reload buttons look, respectively, like this:
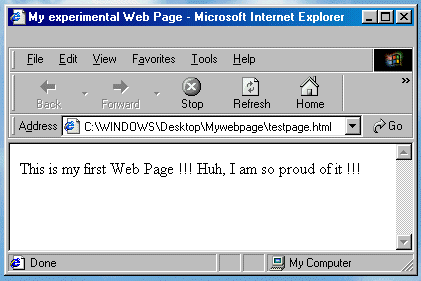
This normally happens when there is a poor (or "hiccup") Internet connection. On with the course. So, for instance, go to your Notepad window, and add some text in the Body of your Page: <HTML> <HEAD> <TITLE>My experimental Web Page</TITLE> </HEAD> <BODY>This is my first Web Page !!! Huh, I am so proud of it !!!</BODY> </HTML> See the changes now. Activate the testpage Browser window and hit refresh. This is what you will obtain as a result:  All clear ? So practice a bit, by introducing more text within the <BODY> tags, and see the effects at every change you make. |
|
previous |
shut-down this HTML story ! |
|