

|
by Carlo Scodanibbio |
|
| home | course program | course leader | enquiries | enrol | testimonials | download |
|
Lessons
welcome1 - chapter a 1 - chapter b 1 - chapter c 1 - chapter d 1 - chapter e 1 - chapter f 1 - chapter g 1 - chapter h 1 - chapter i 1 - chapter j 1 - chapter k 2 - chapter a 2 - chapter b 2 - chapter c 2 - chapter d 2 - chapter e 2 - chapter f 2 - chapter g 2 - chapter h 3 - chapter a 3 - chapter b 3 - chapter c 3 - chapter d 3 - chapter e 3 - chapter f 3 - chapter g 3 - chapter h 4 - chapter a 4 - chapter b 4 - chapter c 4 - chapter d 4 - chapter e 4 - chapter f 4 - chapter g 4 - chapter h 4 - chapter i 4 - chapter j 4 - chapter k 5 - chapter a 5 - chapter b 5 - chapter c 5 - chapter d 5 - chapter e 5 - chapter f 5 - chapter g 6 - chapter a |
Which leads to this very important rule: an HTML document may be displayed very differently by different Browsers and even by different versions of the same Browser.
You may easily imagine the consequences: the Professional Web Designer should always test all important and critical parts of an HTML document with different Browsers and their different versions. This may require having more than one Computer (it is not easy to have several versions of the same Browser installed in the same Computer - unless you create partitions in the Hard Disk, which is not a joke...).
Which leads to another practical rule: do not throw away old computers ! If you wish to become a good Web Designer, you will need them for years to come, with their older Browsers installed, with their older graphic cards and screens, and so on. This will allow you to test your Web Pages under many different operating conditions, and will bring you a wealthy experience in future....
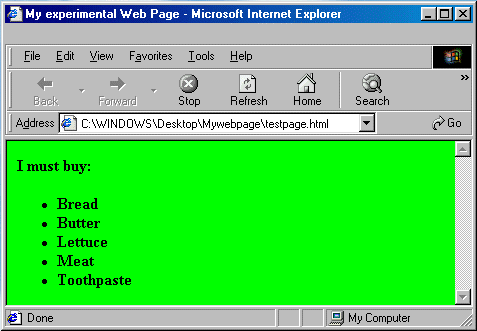
Now, there is a big BUT: in the last few examples there are incorrect HTML Codes. This is because I have not respected (on purpose) a very important HTML rule. In fact it's time I tell you about inline elements and block elementsAs I have mentioned above, I have on purpose gone for some incorrect HTML Code. My non valid Code is honoured by Browsers, usually very tolerant and "forgiving".But the HTML Standard is very specific on the very important point of Inline Elements and Block Elements and their use. First of all, what is an Element ? In HTML, we call Element a Tag and its content. So, for instance, the HEAD of a Document is an Element, like its BODY is an Element, like the following <B>hello</B> is an Element - an Element consists of a pair of Tags (Opening Tag and matching Closing Tag) and whatever is in between. Now, there are two main types of Elements: Block Elements are those that generate a new Line in the Browser display flow when they are inserted in a Page - for instance, <H1></H1> <P></P> <DIV></DIV> <BLOCKQUOTE></BLOCKQUOTE> <CENTER></CENTER> <HR> <PRE></PRE> In fact, you may have noticed that their use in a Page cause Browsers to create a new Line: like to say that you cannot have 2 Headings in the same horizontal Line, nor 2 Paragraphs, nor 2 Divisions, etc. So, these are called Block Elements. Also Unordered and Ordered Lists are Block Elements. Inline Elements are those that can be contained in a Browser's line, for instance <B></B> <U></U> <FONT></FONT> <TT></TT>, etc. You may have several Elements of this type in the same horizontal Line - none of them will cause the Browser to create new Lines. For instance, in the same (Browser's) Line, you may have this Code: <FONT COLOR="red" SIZE="5"><B>hello <U>my friend</U></B></FONT> and those 3 Elements are displayed by Browsers in the same horizontal Line. It's easy to understand the first, HTML simple rule: Inline Elements may generally contain other Inline Elements (provided the Nesting rule is respected). BUT, there is another extremely important HTML Rule that states: Inline Elements cannot contain Block Elements - whereas Block Elements may generally contain Inline Elements (with some exceptions). This is the rule that, on purpose, I did not respect in the Examples above: a <B></B> Element (Inline Element) cannot contain a <UL></UL> Element, like a <FONT></FONT> Element cannot contain it !! As I said, Browsers are very forgiving, and ignore HTML rules (or, better, tolerate incorrect HTML Code - manipulate it to make it sort-of-correct - and still display it as you more-less expect....). Now, if you wish, you may go along with a few hundred billions of incorrect Pages.... or you may wish to adhere to the HTML specifications and prepare for the future, more severe Web.... In which case the correct Code for the first "incorrect Example" would have to be like this: <BODY BGCOLOR="#00FF00"> <B>I must buy:</B> <UL> <LI><B>Bread</B> <LI><B>Butter</B> <LI><B>Lettuce</B> <LI><B>Meat</B> <LI><B>Toothpaste</B> </UL> </BODY> which would still display like this:  Grab the idea ? |
|
previous |
shut-down this HTML story ! |
|