

|
by Carlo Scodanibbio |
|
| home | course program | course leader | enquiries | enrol | testimonials | download |
|
Lessons
welcome1 - chapter a 1 - chapter b 1 - chapter c 1 - chapter d 1 - chapter e 1 - chapter f 1 - chapter g 1 - chapter h 1 - chapter i 1 - chapter j 1 - chapter k 2 - chapter a 2 - chapter b 2 - chapter c 2 - chapter d 2 - chapter e 2 - chapter f 2 - chapter g 2 - chapter h 3 - chapter a 3 - chapter b 3 - chapter c 3 - chapter d 3 - chapter e 3 - chapter f 3 - chapter g 3 - chapter h 4 - chapter a 4 - chapter b 4 - chapter c 4 - chapter d 4 - chapter e 4 - chapter f 4 - chapter g 4 - chapter h 4 - chapter i 4 - chapter j 4 - chapter k 5 - chapter a 5 - chapter b 5 - chapter c 5 - chapter d 5 - chapter e 5 - chapter f 5 - chapter g 6 - chapter a |
COMMENTS AND CLARIFICATIONS:
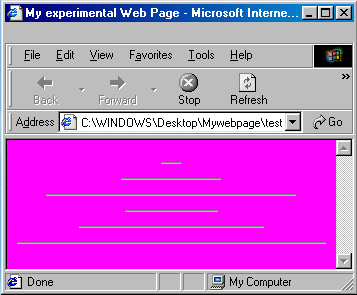
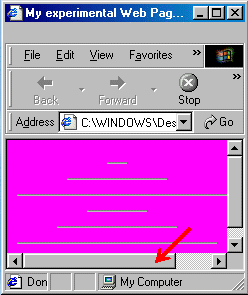
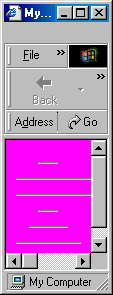
You should remember how to resize a Window [if not, look again at the tutorial (Enclosure 05) I gave you in Lesson 02]. So, play with this window, and make it narrower. You should get, in sequence, narrower windows, as follows:  Here you can see that the first 3 HR maintain the same width because of their absolute setting, while the last 3 are becoming narrower, but still proportional to the Browser Window Width.  The phenomenon is even more evident in the above Window.  Now the Window is so narrow that it cannot contain the full "solid" HR number 3 (from the top) with absolute setting: so the poor Browser does its best to still display it, but it must insert horizontal scrolling bars (which occupy some vertical space, so that, as a consequence, also vertical scrolling bars are inserted). Yet, the last 3 HR (those with % settings) keep resizing proportionally to the Browser Window Width.  Things are really extreme here (in fact nobody will browse the Net at such a Browser Window Width, but I just want to show you the Browser mechanism....): the second and third HR (solid) cause the presence of scrolling bars while the 3 bottom HR keep resizing according to Window Width.... Obviously there is something to learn from this little game. If you often surf the Net, I am sure you have come across several Web Sites that are a pain in the neck. Why ? Because, even at full screen Browser Window, you need to scroll left and right to see their content (be it text or images, or whatever else). Well, those Web Sites have not been designed very professionally. The simple golden rule is: if you love your Web Site Visitors, make sure you won't give them any trouble of this sort (horizontal scrolling bars), because it is really annoying. A visitor that has to scroll left and right to visit a Web Site will very soon become very frustrated and surf away elsewhere ! So the professional Web Designer always tries to ensure that his or her Pages display well under any circumstance (read: under the most popular screen resolutions) with any Browser. That's why I wanted you to play with Window resizing: this is a little trick you will have to use often to test your Pages - in fact I will come back to this point several times in this course. By the way, the majority of those "pain in the neck" Web Sites have been made - guess how ? - with those famous wizards like MS Frontpage ! I have nothing against those Wizards, but this is what they may cause. You want to know why ? Simply because they "design" HTML code according to the Designer Computer settings, but ignoring completely Visitors and their Computers... Hoh, hoh, now you should start understanding things. In conclusion, the Professional Web Designer may use those Wizards - but he or she should also know how to correct their likely deficiencies. For this, he or she needs to know HTML !! |
|
previous |
shut-down this HTML story ! |
|