

|
by Carlo Scodanibbio |
|
| home | course program | course leader | enquiries | enrol | testimonials | download |
|
Lessons
welcome1 - chapter a 1 - chapter b 1 - chapter c 1 - chapter d 1 - chapter e 1 - chapter f 1 - chapter g 1 - chapter h 1 - chapter i 1 - chapter j 1 - chapter k 2 - chapter a 2 - chapter b 2 - chapter c 2 - chapter d 2 - chapter e 2 - chapter f 2 - chapter g 2 - chapter h 3 - chapter a 3 - chapter b 3 - chapter c 3 - chapter d 3 - chapter e 3 - chapter f 3 - chapter g 3 - chapter h 4 - chapter a 4 - chapter b 4 - chapter c 4 - chapter d 4 - chapter e 4 - chapter f 4 - chapter g 4 - chapter h 4 - chapter i 4 - chapter j 4 - chapter k 5 - chapter a 5 - chapter b 5 - chapter c 5 - chapter d 5 - chapter e 5 - chapter f 5 - chapter g 6 - chapter a |
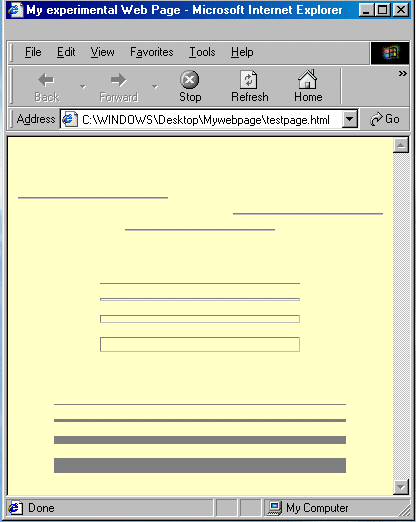
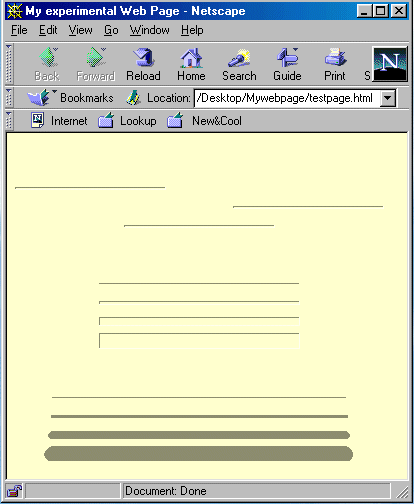
Back to Horizontal Rules. From what I said above, you may easily imagine how easy it would be to make a mistake with them. Say you are designing your Page using a screen resolution of 800 x 600. You want to subdivide two strings of text with an HR, and you insert an HR 700 pixels wide (SIZE="700"). Which will display very nicely in your Browser at full screen Window (in fact even a 750 pixels HR won't cause horizontal scrolling bars). But now think of your visitors: there are guys out there still browsing the Net with a screen resolution of 640 x 480. What will happen to them ? Even at full screen Browser Window they will get scrolling bars, and they will hate you !!!! Besides, also people having screen resolutions of 800 x 600 sometimes do not keep their Browser Window at full screen. So they might also get scrolling bars. You might conclude that the only good method to adopt is that of the relative setting, with % instead of pixels.... NO, I am not saying that. In fact you might find absolute settings very useful sometimes (example: if you want HR between two images one on top of the other, and you want the HR to be exactly as wide as the image !). What I am saying loud is that you should always design keeping in mind your visitors, and not your screen: resizing your Browser Window will make you understand the consequences of your choices, and sometimes you will have no choice at all ! Still, you will design knowing exactly what will happen to your Pages in certain circumstances, and you will be very alert, like a professional Web Designer should always be. Wow, I am really exhausted, after this long speech, and I will say no more mainly because I will grab again this subject later on in this course. Other examples of Horizontal Rules in action. <BODY BGCOLOR="#FFFFCC"> <HR WIDTH="150" ALIGN="LEFT"> <HR WIDTH="150" ALIGN="RIGHT"> <HR WIDTH="150" ALIGN="CENTER"> <P> <HR WIDTH="200" SIZE="1"> <HR WIDTH="200" SIZE="3"> <HR WIDTH="200" SIZE="8"> <HR WIDTH="200" SIZE="15"> <P> <HR WIDTH="80%" SIZE="1" NOSHADE> <HR WIDTH="80%" SIZE="3" NOSHADE> <HR WIDTH="80%" SIZE="8" NOSHADE> <HR WIDTH="80%" SIZE="15" NOSHADE> </BODY> The above code will be displayed like this:  Rather self-explanatory, I suppose, but still let's make some comments.
 |
|
previous |
shut-down this HTML story ! |
|