

|
by Carlo Scodanibbio |
|
| home | course program | course leader | enquiries | enrol | testimonials | download |
|
Lessons
welcome1 - chapter a 1 - chapter b 1 - chapter c 1 - chapter d 1 - chapter e 1 - chapter f 1 - chapter g 1 - chapter h 1 - chapter i 1 - chapter j 1 - chapter k 2 - chapter a 2 - chapter b 2 - chapter c 2 - chapter d 2 - chapter e 2 - chapter f 2 - chapter g 2 - chapter h 3 - chapter a 3 - chapter b 3 - chapter c 3 - chapter d 3 - chapter e 3 - chapter f 3 - chapter g 3 - chapter h 4 - chapter a 4 - chapter b 4 - chapter c 4 - chapter d 4 - chapter e 4 - chapter f 4 - chapter g 4 - chapter h 4 - chapter i 4 - chapter j 4 - chapter k 5 - chapter a 5 - chapter b 5 - chapter c 5 - chapter d 5 - chapter e 5 - chapter f 5 - chapter g 6 - chapter a |
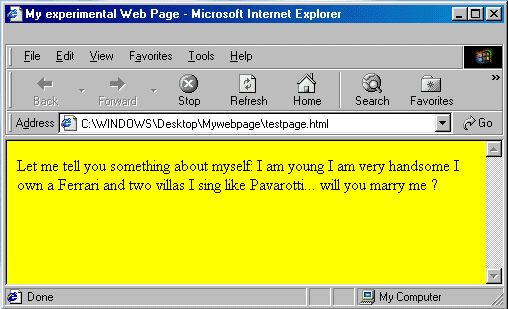
I know what you are looking for ! The solutions of last Lesson's Exercises ! No problem, here they are: Exercise 02 solution is here, and Exercise 03 solution is here. Voilá ! How did you do ?? more about text - formatting textLet's progress one more step. To understand how a Browser works, type the following sentence in your Testpage: Now just "refresh" your Browser. This is what you get:  Hoh! Hoh! What's wrong with your Browser ? Nothing wrong. Browsers do not recognise formatting. Unless you instruct it otherwise, the Browser just displays all your text in a steadily flowing stream. The Browser won't recognise more than 1 space. The Browser does not know when you want to start a new line. Nor does it know that you want to start new paragraphs. Unless you instruct it. This might seem pretty stupid.... In fact, it's better to have it this way. It gives you total control over the document's appearance. If you want to start a new line you have to use a LINE BREAK. If you want to start a new paragraph you must use a PARAGRAPH TAG. And if you want more than one empty space in a line you must use the SPACE CODE. The "STANDALONE" (does not require a CLOSING TAG, under the HTML 4.0 Standard) TAG for a LINE BREAK is <BR> <BR> simply instructs the Browser to start a new line. The TAG for a PARAGRAPH is <P> <P> instructs the Browser to start a new Paragraph (starts a new line, then skips a line). The PARAGRAPH Tag may be used in STANDALONE mode or with a corresponding Closing Tag </P>. Normally, to obtain "vertical spacing", only the Opening Tag <P> is used by most Web Designers, except in certain cases which I will discuss later in another lesson. The Special SPACE CODE for one space is : This is a "Special Character" (more on Special Characters below). A Special Character always starts with the & (ampersand) sign and ends with a ; (semicolon). So, the Special code for 8 spaces like in our example will be : |
|
previous |
shut-down this HTML story ! |
|