

|
by Carlo Scodanibbio |
|
| home | course program | course leader | enquiries | enrol | testimonials | download |
|
Lessons
welcome1 - chapter a 1 - chapter b 1 - chapter c 1 - chapter d 1 - chapter e 1 - chapter f 1 - chapter g 1 - chapter h 1 - chapter i 1 - chapter j 1 - chapter k 2 - chapter a 2 - chapter b 2 - chapter c 2 - chapter d 2 - chapter e 2 - chapter f 2 - chapter g 2 - chapter h 3 - chapter a 3 - chapter b 3 - chapter c 3 - chapter d 3 - chapter e 3 - chapter f 3 - chapter g 3 - chapter h 4 - chapter a 4 - chapter b 4 - chapter c 4 - chapter d 4 - chapter e 4 - chapter f 4 - chapter g 4 - chapter h 4 - chapter i 4 - chapter j 4 - chapter k 5 - chapter a 5 - chapter b 5 - chapter c 5 - chapter d 5 - chapter e 5 - chapter f 5 - chapter g 6 - chapter a |
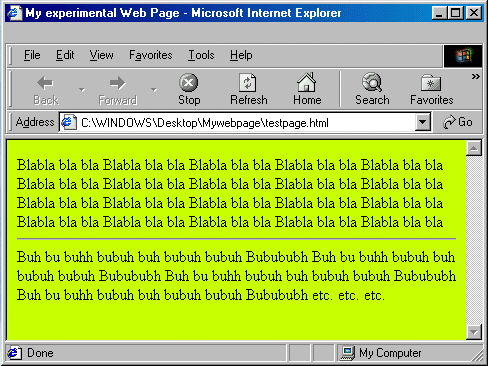
And nowother formatting tools : the horizontal ruleThis is a handy gadget, very useful to create a separation between two parts of a Document.The STANDALONE TAG is: <HR> Example: <BODY BGCOLOR="#CCFF00"> Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla Blabla bla bla <HR> Buh bu buhh bubuh buh bubuh bubuh Bubububh Buh bu buhh bubuh buh bubuh bubuh Bubububh Buh bu buhh bubuh buh bubuh bubuh Bubububh Buh bu buhh bubuh buh bubuh bubuh Bubububh etc. etc. etc. </BODY> The Browser will display this: 
Pretty straight forward. You may increase the vertical spacing between the upper and/or the lower text and the Horizontal Rule by introducing LINE BREAKS and PARAGRAPHS Tags in combination before and/or after the HR Tag. Test it by yourself. With suitable ATTRIBUTES in the HR Tag we can control:
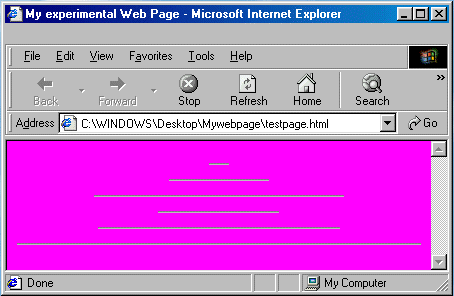
Some examples will clarify the issue. Look at this code: <BODY BGCOLOR="#FF00FF"> <HR WIDTH="20"> <HR WIDTH="100"> <HR WIDTH="250"> <HR WIDTH="30%"> <HR WIDTH="60%"> <HR WIDTH="100%"> </BODY> This is what your Browser will display:  |
|
previous |
shut-down this HTML story ! |
|