|
Lessons
welcome
1 - chapter a
1 - chapter b
1 - chapter c
1 - chapter d
1 - chapter e
1 - chapter f
1 - chapter g
1 - chapter h
1 - chapter i
1 - chapter j
1 - chapter k
2 - chapter a
2 - chapter b
2 - chapter c
2 - chapter d
2 - chapter e
2 - chapter f
2 - chapter g
2 - chapter h
3 - chapter a
3 - chapter b
3 - chapter c
3 - chapter d
3 - chapter e
3 - chapter f
3 - chapter g
3 - chapter h
4 - chapter a
4 - chapter b
4 - chapter c
4 - chapter d
4 - chapter e
4 - chapter f
4 - chapter g
4 - chapter h
4 - chapter i
4 - chapter j
4 - chapter k
5 - chapter a
5 - chapter b
5 - chapter c
5 - chapter d
5 - chapter e
5 - chapter f
5 - chapter g
6 - chapter a
|
A few comments:
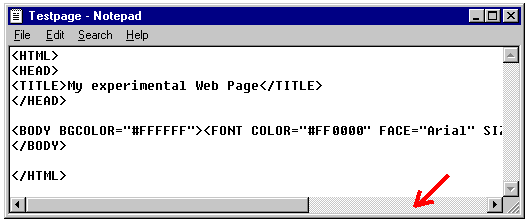
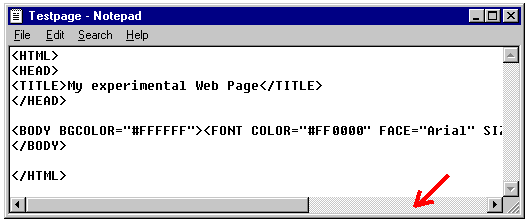
- In the BODY Tag the BGCOLOR Attribute is introduced to assure that the Page Background will be white for any Browser and any Browser version.
- Note the Tags nesting: the pair of FONT Tags are "within" the pair of BODY Tags. This is nesting.
- Tags, like the FONT Tag, may accept one or more Attributes. Attributes sequence makes no difference: so you might have the sequence SIZE-COLOR-FACE or the sequence FACE-SIZE-COLOR or whatever else
- Not all the accepted Attributes must necessarily be inserted: for instance, if in the FONT Tag you do not insert the FACE Attribute the Browser will automatically (by default) display text in Times New Roman - and if you don't insert the COLOR Attribute, text will be black...
- As usual, a Tag tells the Browser what to do (change Font style) and Attributes tell how to do it (which type, size and colour)
- Note the "setting" of each Attribute: the = sign, the quotation marks, and the # sign before the colour code
- Note that each Attribute and its setting must be separated with a space from the next Attribute
- The TAG name should not be repeated for all the Attributes, even if Browsers tolerate it (for instance: <FONT COLOR="#FF0000" FONT FACE="Arial" FONT SIZE="5"> will work just as fine) - firstly, you do extra, unnecessary work; secondly, you would not comply with the HTML Standard
- TAGS and ATTRIBUTES may be written in capital letters, lower case, or combination. It is common practice (and a good rule, at least for the time being) to write TAGS and ATTRIBUTES in capital letters (so that you do not get lost in your own coding....)
- Text will be displayed as it has been written, i.e. capital letters will be displayed as uppercase and lowercase as such
Another Remark.
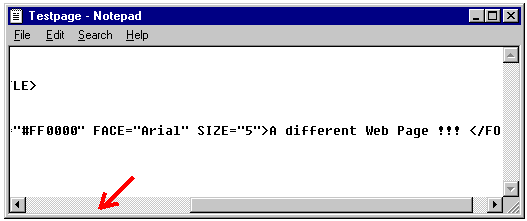
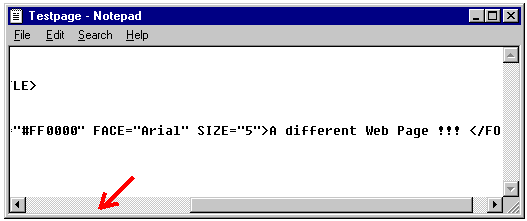
When your HTML coding is rather long, like in this case, and/or your string of text is long, Notepad will automatically insert "horizontal scrolling bars" to allow you to see what you are writing. Like for instance:

 Scrolling left and right might be a bit annoying, so there is a solution.
Scrolling left and right might be a bit annoying, so there is a solution.
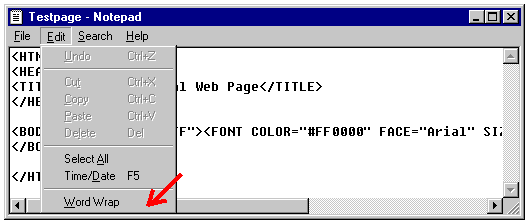
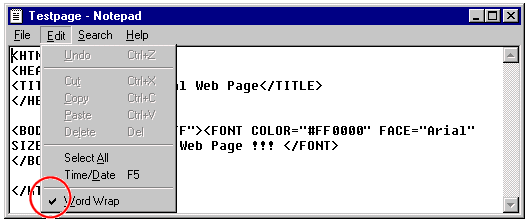
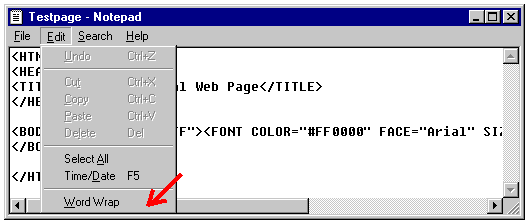
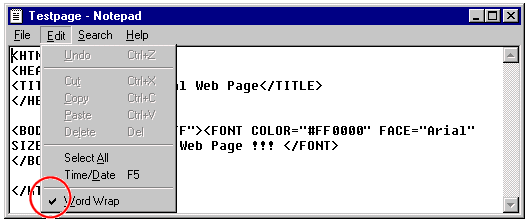
All you have to do is to set your Notepad for "auto-wrapping" - to get that, just go to Edit and choose Wordwrap (it must be "ticked"). When your string of text and HTML code is so long that it will hit the right wall of Notepad window, Notepad will just create a new line automatically: you will not get lost in what you are writing and I will have total peace of mind.......


|