|
Lessons
welcome
1 - chapter a
1 - chapter b
1 - chapter c
1 - chapter d
1 - chapter e
1 - chapter f
1 - chapter g
1 - chapter h
1 - chapter i
1 - chapter j
1 - chapter k
2 - chapter a
2 - chapter b
2 - chapter c
2 - chapter d
2 - chapter e
2 - chapter f
2 - chapter g
2 - chapter h
3 - chapter a
3 - chapter b
3 - chapter c
3 - chapter d
3 - chapter e
3 - chapter f
3 - chapter g
3 - chapter h
4 - chapter a
4 - chapter b
4 - chapter c
4 - chapter d
4 - chapter e
4 - chapter f
4 - chapter g
4 - chapter h
4 - chapter i
4 - chapter j
4 - chapter k
5 - chapter a
5 - chapter b
5 - chapter c
5 - chapter d
5 - chapter e
5 - chapter f
5 - chapter g
6 - chapter a
|
Well. well, well, let's make the point: now you know how to manipulate text, fonts, sizes, colours, etc. - which is quite a lot in such a short time, isn't it ?
I strongly believe time is ripe for another Exercise.
EXERCISE 03

Build a Web Page that looks like the following one (Achtung ! The sentence "Oh, Boy !!!" is NOT fully underlined, heh, heh...):

The solution is in the next Lesson.
Hard enough for you ?
Well, I told you it would have been hard, at least in the beginning.
But, don't feel depressed, now I am going to give you some good news.
- Firstly, all this HTML Code writing will soon be done by a very nice "slave" on your behalf. It is a very disciplined slave "if you know how to control it". Now it is still too early to use it. I want you to do some hard work, which you will find in the end very beneficial. But in a couple of lessons I will provide you with a beautiful tool that will do the coding for you ("but not the thinking".....)
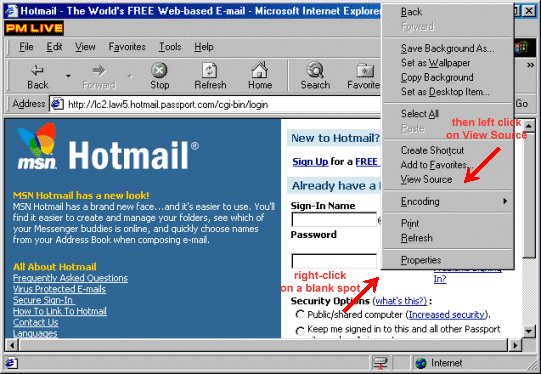
- Then, cherry on the cake, just do a little experiment. Log onto the Net, go to any Web Page, and then right-click on a Body area of the Page in which there are no images (for instance you may right click on a background area, or on some text). A menu will appear. Select "View Source", like this:

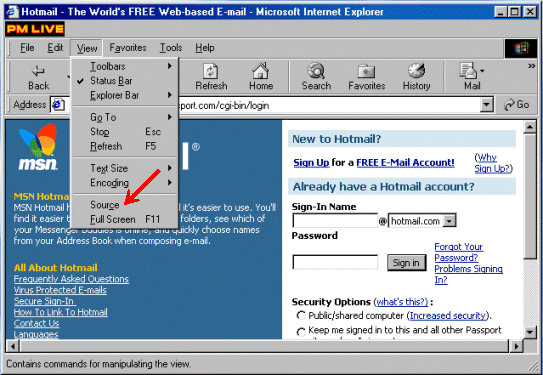
Alternatively go to View and select Page Source, like this:

Guess what ?
The HTML code of that page will appear !: Explorer will present it as a Notepad text document - Netscape will present it in a Source Window, again as pure text.
What is so exciting about this ? You have the possibility of seeing the code of all Web pages published on the Net (well, almost all - some author hides the code through some JavaScripting - I cannot understand what is so secret about it....). So you can improve your HTML knowledge and abilities by watching what other good Web Designers do ! This is a very valuable flow of know-how for the Professional Web Designer: by looking at the way HTML code is used you will soon understand every secret of the Net ! I will come back to this point later. In the meantime, you may also have a look at the HTML code I am using to display this Lesson: do what I just revealed and you will soon know a lot of my little secrets.....
Obviously, a lot of the coding will look to you as pure Birzebuggikistanese language now, but it will become more and more clear with time....
Ciao, ciao, ciao, see you soon !!!
|

