

|
by Carlo Scodanibbio |
|
| home | course program | course leader | enquiries | enrol | testimonials | download |
|
Lessons
welcome1 - chapter a 1 - chapter b 1 - chapter c 1 - chapter d 1 - chapter e 1 - chapter f 1 - chapter g 1 - chapter h 1 - chapter i 1 - chapter j 1 - chapter k 2 - chapter a 2 - chapter b 2 - chapter c 2 - chapter d 2 - chapter e 2 - chapter f 2 - chapter g 2 - chapter h 3 - chapter a 3 - chapter b 3 - chapter c 3 - chapter d 3 - chapter e 3 - chapter f 3 - chapter g 3 - chapter h 4 - chapter a 4 - chapter b 4 - chapter c 4 - chapter d 4 - chapter e 4 - chapter f 4 - chapter g 4 - chapter h 4 - chapter i 4 - chapter j 4 - chapter k 5 - chapter a 5 - chapter b 5 - chapter c 5 - chapter d 5 - chapter e 5 - chapter f 5 - chapter g 6 - chapter a |
And now: the BUT I was mentioning earlier. You may choose any Font you have installed in your Computer, and your Browser will display your text in the selected font types, but remember: your visitors browsing through your pages will be able to see your fancy fonts only if they have them installed in their computers ! Alternatively, your visitor's Browser will make some quick calculations (very unpredictable) and display the Font that, to its browserese opinion, will be the closest to the one you have selected ! In conclusion, don't go crazy with fonts....... You will notice that the bulk of Web Pages text is displayed in one of the following Fonts:
So, the simple rule: stick to the above Fonts if you do not want to get surprises - what you need to achieve is total control over what any Browser of any version will display in any Computer ! Further down I will be more specific about the type of surprises you would otherwise get. You may, however, use an HTML little trick to give more options to your Visitor's Browser, by setting the FACE Attribute in the FONT Tag to "more than one value", i.e. you may specify more than one Font, like in the example below: <BODY BGCOLOR="#FFFFFF"> <FONT COLOR="#FF0000" FACE="Impact, Comic, Verdana, Arial" SIZE="5">A different Web Page !!! </FONT> </BODY>
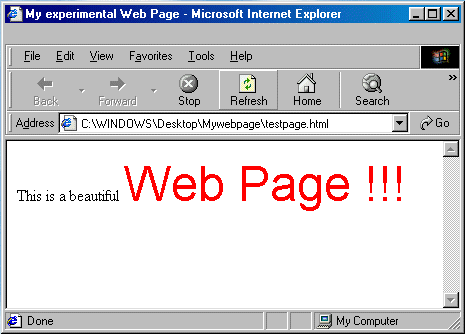
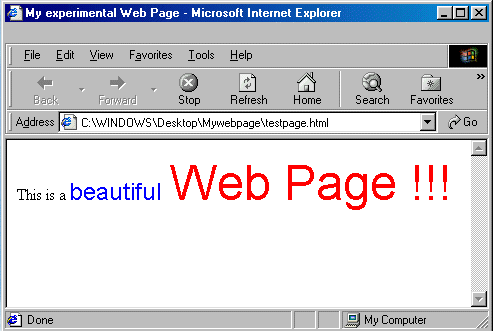
Please note the comma and one space between each different FACE value (between each Font style). What is the advantage of specifying more than one FACE value ? You have more control on what will happen in your visitor's computer. You may then design your page using the Impact Font, but you will also test it with Comic, and Verdana, and Arial, to make sure that your hard work will appear to everybody as intended to be, or, at least, it won't look too idiot..... In conclusion, you minimise the risk that your Visitor's Browser will go for "any" Font, probably Times New Roman, uncontrolledly. You might want to apply the FONT Tag only to part of your text, like this: <BODY BGCOLOR="#FFFFFF"> This is a beautiful <FONT COLOR="#FF0000" FACE="Arial" SIZE="7">Web Page !!! </FONT> </BODY> which will result in this:  or like this: <BODY BGCOLOR="#FFFFFF"> This is a <FONT COLOR="#0000FF" FACE="Arial" SIZE="5">beautiful </FONT><FONT COLOR="#FF0000" FACE="Arial" SIZE="7">Web Page !!! </FONT> </BODY> which will result in this:  Exciting, isn't it ? |
|
previous |
shut-down this HTML story ! |
|