

|
by Carlo Scodanibbio |
|
| home | course program | course leader | enquiries | enrol | testimonials | download |
|
Lessons
welcome1 - chapter a 1 - chapter b 1 - chapter c 1 - chapter d 1 - chapter e 1 - chapter f 1 - chapter g 1 - chapter h 1 - chapter i 1 - chapter j 1 - chapter k 2 - chapter a 2 - chapter b 2 - chapter c 2 - chapter d 2 - chapter e 2 - chapter f 2 - chapter g 2 - chapter h 3 - chapter a 3 - chapter b 3 - chapter c 3 - chapter d 3 - chapter e 3 - chapter f 3 - chapter g 3 - chapter h 4 - chapter a 4 - chapter b 4 - chapter c 4 - chapter d 4 - chapter e 4 - chapter f 4 - chapter g 4 - chapter h 4 - chapter i 4 - chapter j 4 - chapter k 5 - chapter a 5 - chapter b 5 - chapter c 5 - chapter d 5 - chapter e 5 - chapter f 5 - chapter g 6 - chapter a |
Likewise, for the second incorrect example, the B Tag should have been applied to each individual item in the List, inside each LI Tag, and not outside the UL Tag......
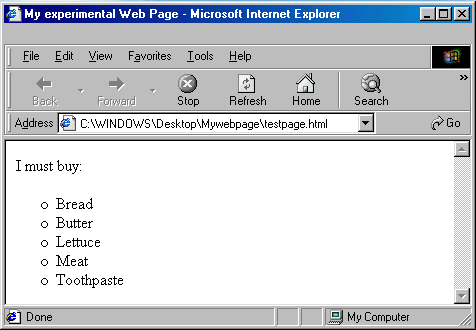
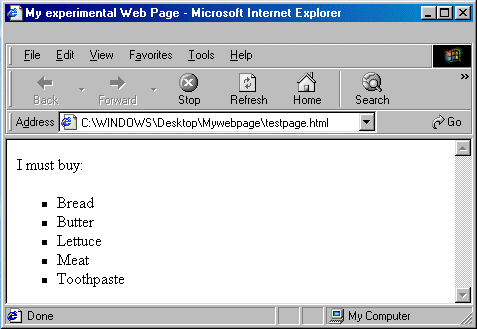
Finally, in the third incorrect example, I have forced the Browser to colorise the bullets, by using the FONT Tag outside each LI Tag - this is incorrect, because also the LI Element is a Block Element. In this case, there is no HTML trick (that I know of) that will colorise those bullets and still comply with the Standard - the only solution is offered by Cascading Style Sheets (Lessons 21 - 24). Now you will also understand why a FONT Tag should not contain a Paragraph P or positioned outside a CENTER Tag - and you will also understand why TT goes inside the PRE Tag and not outside... You may also imagine why it is better to close Paragraphs P all the times (to prevent creating a sequence of incorrect coding.....). With a bit of experience everything will look just simple and clear. In conclusion, be extremely careful with Lists (and other Block Elements in general) and Inline Tags like those above, especially the FONT Tag. If you just aim at getting colourful effects, you can do without the HTML Standard rules. But if you are serious about creating Pages that validate against the Standard, then remember this very important point. More on this subject in the forthcoming Lessons and also in Lesson 29. Before I shut down this story, let me also mention to you that some Block Elements may not contain other Block Elements. For instance a Paragraph P should not contain a Division DIV, whereas a Division DIV may contain a Paragraph P. And obviously, the Block Element UL may only contain Block Elements LI.... And finally, the PRE Tag should not contain a FONT Tag, even if the former is a Block Element and the latter an Inline one.... If you run into this kind of syntax mistakes, Browsers display your content without any problem, but an HTML Validator (Lesson 29) would not forgive incorrectnesses of this nature. If you are serious about understanding in full these issues, you should download the HTML 4.01 Recommendations from the W3C Web Site... tough stuff, however, let me warn you. Obviously. while we go along with this course, I will give you the most important tips and guidelines you should know about. OKKKKKK ?? Hopefully I did not depress you too much - take it with philosophy, "c'est la vie" ! Back to our lists. Now let me cheer you up a bit. Look at those dots before each item of an Unordered List. Do you like them ? Would you like to change them into something different ? No problem. HTML has many powerful resources. how to improve unordered listsYou may change the "default" solid dot (called "disc") into a "circle" or a "square" by using the Attribute TYPE in the <UL> Opening Tag. This Attribute has three available "Settings":TYPE="disc" (default) TYPE="circle" TYPE="square" So, the original Unordered List that we built may become: <BODY BGCOLOR="#FFFFFF"> I must buy: <UL TYPE="circle"> <LI>Bread <LI>Butter <LI>Lettuce <LI>Meat <LI>Toothpaste </UL> </BODY> and the items in the List will be "bulleted" with circles like this:  whereas, with a "square" setting, you will obtain this:  Well, that's all for Unordered Lists, at least for the time being. |
|
previous |
shut-down this HTML story ! |
|