|
Lessons
welcome
1 - chapter a
1 - chapter b
1 - chapter c
1 - chapter d
1 - chapter e
1 - chapter f
1 - chapter g
1 - chapter h
1 - chapter i
1 - chapter j
1 - chapter k
2 - chapter a
2 - chapter b
2 - chapter c
2 - chapter d
2 - chapter e
2 - chapter f
2 - chapter g
2 - chapter h
3 - chapter a
3 - chapter b
3 - chapter c
3 - chapter d
3 - chapter e
3 - chapter f
3 - chapter g
3 - chapter h
4 - chapter a
4 - chapter b
4 - chapter c
4 - chapter d
4 - chapter e
4 - chapter f
4 - chapter g
4 - chapter h
4 - chapter i
4 - chapter j
4 - chapter k
5 - chapter a
5 - chapter b
5 - chapter c
5 - chapter d
5 - chapter e
5 - chapter f
5 - chapter g
6 - chapter a
|
Guess what ? I suddenly remembered it is Exercise Time !!!!! - so, try to fiddle around with
Exercise 06

and construct a Web Page similar to the following one:

Solution in the next Lesson.
As you can see, while we progress I try to make you practice with other past topics and concepts, so that you won't lose touch, heh, heh, heh...
Now let's look at
ordered lists
An ORDERED LIST (List of items with "Priorities" attached) looks as follows:
Things to do today:
- Go to work
- Attend meeting with Boss
- Train new employee
- Go to Site
- Go to Supplier X
- Go to pub, relax and forget this blooming day
The necessary TAGS are:
<OL> as a STARTING TAG
</OL> as a CLOSING TAG
and the usual <LI> Tag before each list item.
The function of the <LI> Tag is different for Ordered and Unordered Lists: for Unordered Lists it "bullets" the List Items - for Ordered Lists it "numbers" the List Items.
Example:
<BODY BGCOLOR="#FFFFFF">
Things to do today:
<OL>
<LI>
Go to work
<LI>
Attend meeting with Boss
<LI>
Train new employee
<LI>
Go to Site
<LI>
Go to Supplier X
<LI>
Go to Pub, relax and forget this blooming day
</OL>
</BODY>
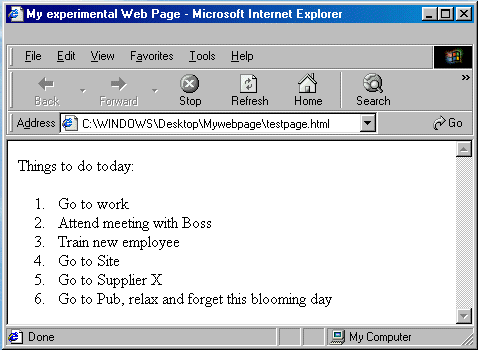
This will be displayed by your Browser like this:

As you can see, item numbering is done automatically by your Browser.
Obviously, if you are very depressed, you can increase the level of your frustration by inserting different Font styles and physical style Tags also in your Ordered Lists - just remember what I said above about Block Elements and Inline Elements......
|

