

|
by Carlo Scodanibbio |
|
| home | course program | course leader | enquiries | enrol | testimonials | download |
|
Lessons
welcome1 - chapter a 1 - chapter b 1 - chapter c 1 - chapter d 1 - chapter e 1 - chapter f 1 - chapter g 1 - chapter h 1 - chapter i 1 - chapter j 1 - chapter k 2 - chapter a 2 - chapter b 2 - chapter c 2 - chapter d 2 - chapter e 2 - chapter f 2 - chapter g 2 - chapter h 3 - chapter a 3 - chapter b 3 - chapter c 3 - chapter d 3 - chapter e 3 - chapter f 3 - chapter g 3 - chapter h 4 - chapter a 4 - chapter b 4 - chapter c 4 - chapter d 4 - chapter e 4 - chapter f 4 - chapter g 4 - chapter h 4 - chapter i 4 - chapter j 4 - chapter k 5 - chapter a 5 - chapter b 5 - chapter c 5 - chapter d 5 - chapter e 5 - chapter f 5 - chapter g 6 - chapter a |
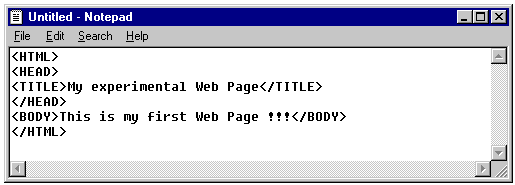
body of an html documentThe bulk of your page "content" will be in the BODY of the Document.To create a BODY we need another pair of TAGS just below the HEAD section - as you know, a body is always under a head (or a head is on top of a body), heh, heh.... <HTML> <HEAD> <TITLE>My experimental Web Page</TITLE> </HEAD> <BODY> </BODY> </HTML> Let's add some simple text. Within the BODY TAGS type: This is my first Web Page !!! Your HTML Document will look like this: <HTML> <HEAD> <TITLE>My experimental Web Page</TITLE> </HEAD> <BODY>This is my first Web Page !!!</BODY> </HTML> Once again, it makes no difference if you position your sentence This is my first Web Page !!! differently, provided it is within the BODY TAGS, for instance: <HTML> <HEAD> <TITLE>My experimental Web Page</TITLE> </HEAD> <BODY>This is my first Web Page !!!</BODY> </HTML> saving an html documentSo far your HTML code should look like this:
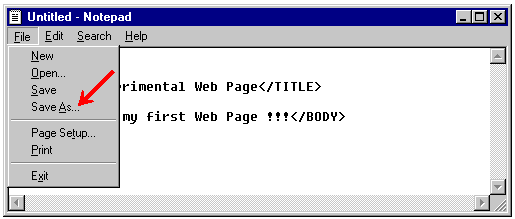
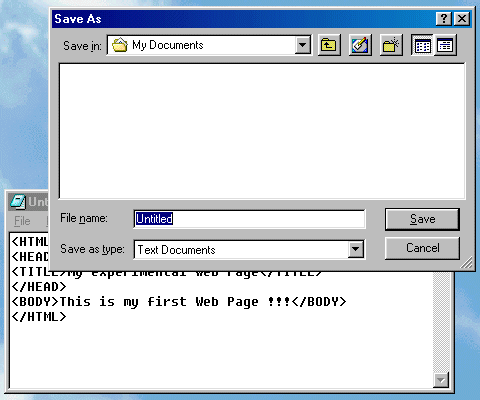
Now it is time to save it. An HTML Document must be saved as .html and not as text. This is very simple. In your Notepad window click on the Menu File then Save As, like this:  You will be presented with a Dialogue Box.  |
|
previous |
shut-down this HTML story ! |
|